【GAS】TikTok広告の運用データを取得する方法
TikTok広告の運用データをGAS(Google Apps Script)で取得する方法です。公式ドキュメントにはPHPやPythonのコードはありましたが、GASでの使用方法についてはなかったのでまとめてみました。
前提としてTikTokデベロッパーアカウントの作成をして下さい。
この記事はこちらを参考にしました。
TikTok Marketing API公式ドキュメント
https://ads.tiktok.com/marketing_api/docs
目次
TikTokデベロッパーでAPPIDを取得する
https://ads.tiktok.com/marketing_api/apps/
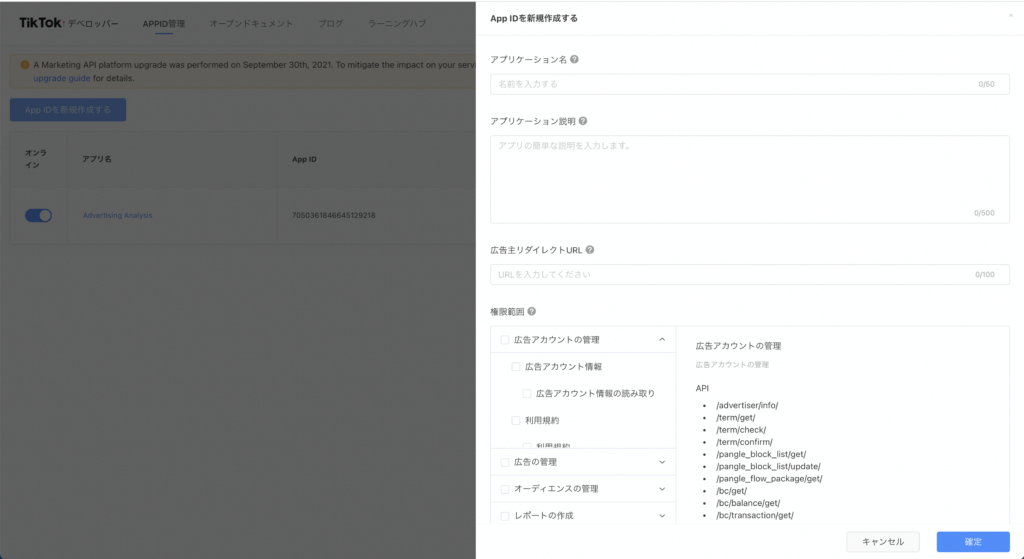
必要事項を入力して、APPIDを作成します。

広告主のauth_codeを取得する
auth_code10分間有効で、1回のみ使用できます。有効期限がauth_code切れたら、最初からやり直して、認証手順を再度実行する必要があります。
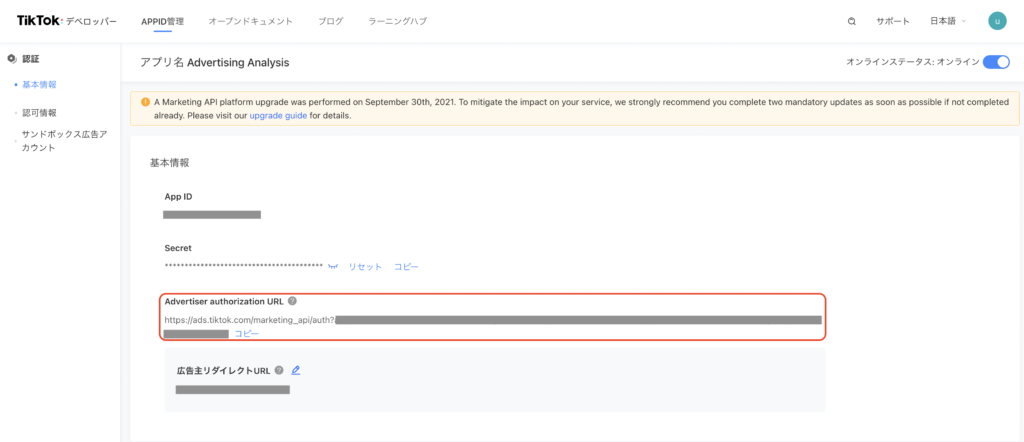
作成したアプリ名をクリックし「Advertiser authorization URL」をコピペしてアクセスします。

認証画面が出るので認証をすると、「広告主リダイレクトURL 」にリダイレクトされます。
リダイレクトされるとURLに「auth_code」が表示されているので、コピーしておきます。
長期アクセストークンを生成
長期アクセストークンの生成にはGASで取得します。コードは下記のとおりです。
function getAuthCode() {
const SECRET = APP_SECRET
const APP_ID = "*********"
const AUTH_CODE = "**********"
const PATH = "https://business-api.tiktok.com/open_api/v1.2/oauth2/access_token/";
let params = {
secret: SECRET,
app_id: APP_ID,
auth_code: AUTH_CODE,
};
let options = {
'method': 'post',
'contentType': 'application/json',
'payload': JSON.stringify(params)
};
let response = UrlFetchApp.fetch(PATH, options).getContentText();
console.log(response)
}APP_SECRET : APP基本情報内にあるSECRET
APP_ID : 作成したAPPのID
AUTH_CODE : 先程入手したコード
上記を実行するとログ画面に下記のようなテキストでアクセストークンが発行されます。
{
"message": "OK",
"code": 0,
"data": {
"access_token": "xxxxxxxxxxxxx",
"scope": [
4
],
"advertiser_ids": [
1234,
1234
]
},
"request_id": "2020042715295501023125104093250"
}運用データを取得する
運用データを取得するコードは下記になります。
class TikTokADS{
constructor(op){
this.PATH = "https://ads.tiktok.com/open_api/v1.2/reports/campaign/get/";
this.ACCESS_TOKEN = op['ACCESS_TOKEN']
this.getStat = op['getStat']
this.advertiser_id = op['advertiser_id']
}
getAdsData() {
let option = {
primary_status : 'STATUS_ALL',
start_date : '2021-12-01',
end_date : '2021-12-31',
advertiser_id : this.advertiser_id,
fields : JSON.stringify(this.getStat),
group_by : JSON.stringify(['STAT_GROUP_BY_FIELD_STAT_TIME', 'STAT_GROUP_BY_FIELD_ID']),
time_granularity : 'STAT_TIME_GRANULARITY_DAILY', //'STAT_TIME_GRANULARITY_HOURLY'
page : 1,
page_size : 100,
}
let params
for (let key in option) {
params += key + "=" + option[key] + "&"
}
let url = encodeURI(this.PATH + "?" + params)
const httpResponse = UrlFetchApp.fetch(url, {
method: 'get',
muteHttpExceptions: true,
headers: {
'Access-Token': this.ACCESS_TOKEN,
},
})
.getContentText();
let res = JSON.parse(httpResponse)
let adsData = res["data"]["list"]
let result = [['stat_datetime','campaign_id','campaign_name',...this.getStat]]
for (let elm of adsData) {
let temp = []
temp.push(new Date(elm['stat_datetime']))
temp.push(String(elm['campaign_id']))
temp.push(elm['campaign_name'])
for (let stat of this.getStat) {
temp.push(elm[stat])
}
result.push(temp)
}
result = result.sort((a, b) => a[0] - b[0])
return result
}
}
function main(){
let Tk = new TikTokADS({
ACCESS_TOKEN :"*******************************",,
getStat :['campaign_name', 'stat_cost', 'show_cnt', 'click_cnt', 'convert_cnt', 'time_attr_view'], //取得したいデータを設定する
advertiser_id :"*************************",
})
let result = Tk.getAdsData()
const setSheet = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('出力したいシート名')
setSheet.getRange(1, 1, result.length, result[0].length).setValues(result)
}
上記を実行するとシートにデータが出力されます。







ディスカッション
コメント一覧
まだ、コメントがありません