【GAS】Yahoo広告の運用データを自働でスプレッドシートに取得する方法(v7対応)
2022/2/28更新 v7 に変更しました。
Yahoo広告のインプレッションやコンバージョン数などの運用データをスプレッドシートに自働で取得する方法です。今回はGAS(GoogleAppsScript)を使用します。
詳細はこちらを参考にしてください。
https://ads-developers.yahoo.co.jp/developercenter/ja/yahoo-ads-api/
その他の広告媒体
Yahoo広告アプリケーションの登録
Yahoo!広告 API管理ツールにアクセスして、広告運用を行なっているYahoo!ビジネスIDでログインします。
アプリケーションを登録します。
登録画面で必要事項を入力して確認を選択します。リダイレクトURIには「oob 」を入力してください。
登録が完了したら下記のようにアプリケーションの情報が表示されるため、クライアントIDとクライアントシークレットをメモします。

認証コードの取得
下記のURLを作成します。
・CLIENT_ID:冒頭でメモしたクライアントID
・REDIRECT_URI:アプリケーションの登録で設定したURL
・THIS_VALUE_SHOULD_BE_UNIQUE_PER_REQUEST:任意の文字列(※乱数でOK)
https://biz-oauth.yahoo.co.jp/oauth/v1/authorize?response_type=code
&client_id=CLIENT_ID
&redirect_uri=REDIRECT_URI
&scope=yahooads
&state=THIS_VALUE_SHOULD_BE_UNIQUE_PER_REQUEST
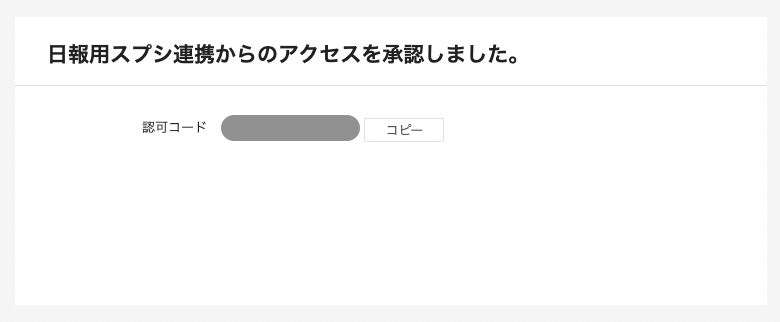
リダイレクト後、URLバーに表示されているcode=AUTH_CODEのAUTH_CODEが認可コードになるので値をメモします。
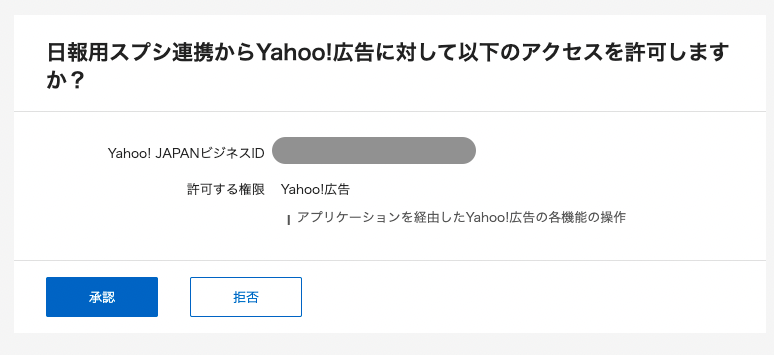
ブラウザで上記にアクセスし、アクセス許可の承認をすると認可コードが表示されます。


https://developer.yahoo.co.jp/yconnect/v1/server_app/explicit/authorization.html
アクセストークン・リフレッシュトークンの取得
ターミナルなどから下記のリクエストを実行します。
・CLIENT_ID:冒頭でメモしたクライアントID
・CLIENT_SECRET:冒頭でメモしたクライアントシークレット
・REDIRECT_URI:アプリケーションの登録で設定したURL
・AUTH_CODE:先ほど取得した認可コード
curl -X GET \
https://biz-oauth.yahoo.co.jp/oauth/v1/token?grant_type=authorization_code
&client_id=CLIENT_ID
&client_secret=CLIENT_SECRET
&redirect_uri=REDIRECT_URI
&code=AUTH_CODE
下記のようにアクセストークンとリフレッシュトークンが返却されるので、それぞれの値をメモします。
なお、ブラウザでもアクセス可能です。
アクセストークンは1時間で失効するため、リフレッシュトークンを使って都度で新しいアクセストークン を発行する必要があります。
スプレッドシートとGASの作成
スプレッドシートを作成し、「db」シートを作成してください。
「ツール」→「スクリプト」からスクリプトを作成します。コードは下記のとおりです。
function main() {
// シート定義
const ss = SpreadsheetApp.getActiveSpreadsheet().getSheetByName('db');
// 各種設定
const clientId = "****"; // クライアントID
const clientSecret = "****"; // クライアントシークレット
const refreshToken = "****"; // リフレッシュトークン
const accountId = "****"; // 広告アカウントID
// アクセストークン取得
const loginResponse = yahooAdLogin(clientId, clientSecret, refreshToken);
const accessToken = loginResponse.access_token;
// YAHOO広告レポートを作成し、JobのIDを取得
const reportName = "test";
const createReportResponse = yahooAdCreateReport(accessToken, accountId, reportName);
const reportJobIds = createReportResponse.rval.values.map(item => Number(item.reportDefinition.reportJobId));
// レポート作成完了まで10秒間待つ
Utilities.sleep(10000);
reportJobIds.forEach(reportJobId => {
// レポートの取得
const downloadResponse = yahooAdDownloadReport(accessToken, accountId, reportJobId);
downloadResponse.forEach(report => {
let d = new Date()
d.setDate(d.getDate() - 1);
let target_row = ss.getRange(ss.getMaxRows(), 2).getNextDataCell(SpreadsheetApp.Direction.UP).getRow() + 1;
ss.getRange(target_row, 1).setValue(report.campaignName)
ss.getRange(target_row, 2).setValue(d)
ss.getRange(target_row, 3).setValue(report.clicks)
ss.getRange(target_row, 4).setValue(report.conversions)
ss.getRange(target_row, 5).setValue(report.cost)
ss.getRange(target_row, 6).setValue(report.imps)
ss.getRange(target_row, 7).setValue(report.clickRate)
ss.getRange(target_row, 8).setValue(report.cpc)
ss.getRange(target_row, 9).setValue(report.cvRate)
ss.getRange(target_row, 10).setValue(report.cvValue)
});
});
}
// アクセストークン取得
function yahooAdLogin(clientId, clientSecret, refreshToken) {
const url = "https://biz-oauth.yahoo.co.jp/oauth/v1/token";
const httpResponse = UrlFetchApp.fetch(url, {
method: 'get',
payload: {
grant_type: "refresh_token",
client_id: clientId,
client_secret: clientSecret,
refresh_token: refreshToken,
},
});
const status = httpResponse.getResponseCode();
if (status !== 200) {
throw 'HttpRequestError';
}
const response = JSON.parse(httpResponse.getContentText());
return response;
}
// 広告レポートを作成するAPIのコール
function yahooAdCreateReport(accessToken, accountId, reportName) {
const url = "https://ads-search.yahooapis.jp/api/v7/ReportDefinitionService/add";
const httpResponse = UrlFetchApp.fetch(url, {
method: 'post',
// muteHttpExceptions : true,
contentType: 'application/json',
headers: {
'Authorization': `Bearer ${accessToken}`,
},
payload: JSON.stringify({
accountId:accountId, //修正点
operand: [
{
fields: [
// "DAY" // 日程別にするときは必須
"CAMPAIGN_NAME", // キャンペーン名
"CAMPAIGN_START_DATE", // 日付
"CLICKS", // クリック数
"CONVERSIONS", // コンバージョン数
"COST", // 費用
"IMPS", // 表示回数
"CLICK_RATE", // クリック率
"AVG_CPC", // 平均クリック単価
"CONV_RATE", // コンバージョン率
"CONV_VALUE", // コンバージョン値
],
reportCompressType : "NONE", // レポートファイルは圧縮しない
reportDateRangeType : "YESTERDAY", // 過去7日間(当日含まない)の期間指定
reportDownloadEncode: "UTF8",
reportDownloadFormat: "CSV",
reportIncludeDeleted: "TRUE",
//reportIncludeZeroImpressions: "FALSE", 使えない
reportLanguage: "JA",
reportName: reportName,
reportType: "CAMPAIGN" // 広告グループごとに集計したレポートを出力する
}
],
}),
});
const status = httpResponse.getResponseCode();
if (status !== 200) {
throw 'HttpRequestError';
}
const response = JSON.parse(httpResponse.getContentText());
return response;
}
// 広告レポートを取得し、結果をパースする関数
function yahooAdDownloadReport(accessToken, accountId, reportJobId) {
const url = "https://ads-search.yahooapis.jp/api/v7/ReportDefinitionService/download";
const httpResponse = UrlFetchApp.fetch(url, {
method: 'post',
contentType: 'application/json',
headers: {
'Authorization': `Bearer ${accessToken}`,
},
payload: JSON.stringify({
accountId,
reportJobId,
}),
});
const status = httpResponse.getResponseCode();
if (status !== 200) {
throw 'HttpRequestError';
}
const response = httpResponse.getContentText();
const lines = response.split('\n');
if (lines.length === 3) {
return [];
}
return lines.slice(1, -2).map((line) => {
const data = line.split(',');
return {
campaignName: String(data[0]),
date : String(data[1]),
clicks : Number(data[2]),
conversions : Number(data[3]),
cost : Number(data[4]),
imps : Number(data[5]),
clickRate : Number(data[6]),
cpc : Number(data[7]),
cvRate : Number(data[8]),
cvValue : Number(data[9]),
};
});
}取得期間の設定について
reportDateRangeTypeの値を変更する。引用元
| TODAY | 本日です。 |
| YESTERDAY | 昨日です。 |
| LAST_7_DAYS | 先週の月曜日から日曜日です。 |
| LAST_14_DAYS | 本日を除く、過去14日間です。 |
| LAST_30_DAYS | 本日を除く、過去30日間です。 |
| LAST_WEEK | 先週の月曜日から日曜日です。 |
| LAST_BUSINESS_WEEK | 先週の月曜日から5営業日です。 |
| THIS_MONTH | 本日を含む、当月です。 |
| LAST_MONTH | 前月です。 |
| ALL_TIME | 取得可能な全期間です。 |
取得方法
「main」を実行すると前日のデータが取得できます。






ディスカッション
コメント一覧
記事参考にさせて頂きました。
実際に導入してみて動いたのですが、30日分の過去データを取得するにはどのようにしたらいいか教えて頂けないでしょうか。
reportDateRangeTypeで取得するデータを変更はできたのですが、取り出すことができず躓いております。
コメントありがとうございます。
“YESTERDAY” を “LAST_30_DAYS” にしていただければ
過去30日分の期間合計データを取得できます。
デイリーのデータを取得したい場合は
“fields”に”DAY”を追加することで日別データが取得できます。
はじめまして!
アクセストークン・リフレッシュトークンの取得で詰んでいます。
$ {“error”:”invalid_request”}
設定を見直しているのですが、以下のリダイレクトURIは自分のサイトURLではなく「oob」なのでしょうか?「oob」だと「リダイレクト後、URLバーに表示されているcode=AUTH_CODEのAUTH_CODEが認可コードになるので値をメモします。」でリダイレクトされなかったのですが…。
>登録画面で必要事項を入力して確認を選択します。リダイレクトURIには「oob 」を入力してください。
>リダイレクト後、URLバーに表示されているcode=AUTH_CODEのAUTH_CODEが認可コードになるので値をメモします。
ご質問ありがとうございます。
仕様が変わっておりましたので一部記事を修正いたしました。
WEBアプリ等で認可コードを取得したい場合は、リダイレクトURIにWEBアプリ等のURIを設定します。
今回は認可コードを取得するだけでいいので、oobと設定しブラウザ上に表示され認可コードを取得します。
https://developer.yahoo.co.jp/yconnect/v1/server_app/explicit/authorization.html
記事参考にさせていただいております。
10行目の
const accountId = “****”; // 広告アカウントID
の箇所に有力するアカウントIDですが、こちらはYahooビジネスマネージャーにログインする際のログインIDでお間違いないでしょうか?
ご質問ありがとうございます。
広告管理画面で表示される広告アカウントのIDになります。
はじめまして!
初心者なのですが、最後に記載のあったスクリプトをコピペして実行すると下記のようなエラーが出てしまします。
=======================
TypeError: Cannot read property ‘getRange’ of null
(匿名) @ コード.gs:31
(匿名) @ コード.gs:28
main @ コード.gs:25
=======================
何が原因か理解できず、どこを修正すれば良いかご教示頂けないでしょうか?
ご質問ありがとうございます。
おそらく「db」シートを作成されていないのではないかと思いますのでスプレッドシートで「db」という名前のシートを作成実行してみてください。
初めまして。こちらの記事を参考にさせていただき、Yahoo検索広告の入力自動化に成功しました!
ありがとうございます!
現在こちらを元にYahooディスプレイ広告の入力自動化も試しており、もしご存知でしたら下記について教えていただきたいです。お手隙でよろしくお願いいたします。
【困りごと】
Yahooディスプレイ広告APIへのリクエストが400になる
【試したこと】
記事のスクリプト内の70行目などの検索広告APIの記述部分をたとえば下記のようにディプレイ広告に変更しました。それ以外のheadersなどの書き方は変えておりません。
https://ads-display.yahooapis.jp/api/v7/ReportDefinitionService/add
【エラー】
Exception: Request failed for https://ads-display.yahooapis.jp returned code 400. Truncated server response: {“rid”:”*****************”,”errors”:[{“code”:”0005″,”message”:”Bad request.”,”details”:[]}]} (use muteHttpExceptions option to examine full response)
エラーは記事のスクリプトでいう71行目の箇所で発生し、アクセストークンが無効なのかheaderの書き方が検索広告APIと異なっているかなどの線で調査をしております。
【補足】
自分はスクリプト内でアカウントIDごとに検索広告かディスプレイ広告かをフラグで付与し、同じアクセストークンを使ってURLなどのみを変更してそれぞれの広告APIへリクエストをしております。
検索広告のアカウントIDの際は問題なく通るのでアクセストークン自体は機能していそうです。
もし何かご存知でしたらお手隙でご確認いただけますと幸いです。
よろしくお願いいたします。
コメントありがとうございます!
ディスプレイ広告はリクエストデータが異なります。
Yahoo!ディスプレイ広告の記事を投稿しましたのでこちらを参考にしてください。
https://next-k.site/blog/archives/2022/12/11/981
お気軽にご質問いただければ幸いです。
ご返信ありがとうございます!
また、ディスプレイ広告に関する記事のご投稿ありがとうございます!早速参考にさせていただきます!