【GAS】自動化したけどスクリプトが遅い!そんなときに高速化するコツ

スクリプトを組んで自動化したけど遅いなと感じたときに確認することをまとめました。
「30分制限」や「6分制限」で終了してしまうスクリプトも時間内に終了させられるかもしれません。
【python】Google MAPで店舗をスクロールする方法(スクレイピング時に重要!!)

Google Map の検索結果をスクロールする方法です。表示された結果を普通にスクレイピングをしても1画面で20件あるのに、10件くらいしか取得できません。原因は検索結果をスクロールさせたタイミングで10件以降の情報を内部的に取得す ...
【JavaScript】ブラウザの戻るボタンを押したときに、モーダルウィンドウを出すには

ブラウザで戻るボタンを押したときにモーダルウィンドウで確認画面を出したいときはありませんか?期間限定のお得な情報を戻る前に告知したい、新商品の紹介をしたいときなどに活用できます。JavaScriptでブラウザの戻るボタンを制御すること ...
【Google Form】無料で簡単なチャットボット(WordPressも可)

最近、チャットボットを組み込んでいるサイトが増えてきました。AIを搭載したサービスもいろいろ提供されています。今回はGoogle Formをチャットボット風にするGoogle フォームのアドオンを紹介します。
Google Fo ...【GAS】スプレッドシートをデータベースにしてAPIでデータを取得する

スプレッドシートのデータを取得する方法です。過去にPHPでスプレッドシートのデータを操作する方法を投稿しましたが、今回はGoogle Apps Script と JavaScript を使います。
PHPでの取得方法はこち ...
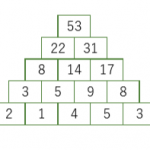
【python】横の数値との計算(ピラミッド計算など) NumPy

ピラミッド計算をpythonでやってみます。
ピラミッド計算とはどういうものかというと、下画像のようなピラミッド型の枠内に計算の答えを書いていき頂点の数値を求めるものです。今回は計算結果の下2桁を出力するプログラムを作成し ...
【python】venvで作成した仮想環境を他のPCに作成する方法

仮想環境で作成したファイルを他のPCで使用する場合の方法です。
コピー元に仮想環境があることが前提となります。
インストールされているライブラリーリストを書き出す. venv/bin/activate pip fre ...【GCP】reCAPTCHAの設定方法

reCAPTCHA は Google が提供する 認証システムです。v2は画像を選択して認証するシステムです。「自転車を選んでください」などはreCAPTCHA v2の認証システムです。v3はスコアによるbot判定をします。ユーザーが ...
【JS】モーダルウィンドウのテンプレート(jQuery使用)

JavaScriptでモーダルウィンドウを表示させるテンプレートです。jQueryを使用しています。
javascriptでのコントロールのため、モーダル内のコンテンツは自由にコントロールができます。
DEMO...
【python】スクレーピングで要素の取得ができないときの対処法(selenium)

セレクターはあっているのに取得できない場合、疑うポイントの一つに、操作したい部分がiframe構造の中に入っており、iframeの外からでは中のDOMを操作できないようになっていることがあります。その場合の対処法を記録します。 ...