【GTM】クリックイベントが発火しない時にする設定
GTM(Google Tag Manager)内で設定可能な「ページ内の<a>タグクリック」の計測方法についてご紹介します。
Google広告やアナリティクスでクリックイベントが発火しないことありませんか?
<a>タグ(アンカー)をクリックしても発火しない場合があります。特に下記のHTMLのようにイメージ画像に<a>タグ(アンカー)を設定していたりするとうまく反応しません。
<a href="..."><img src="img/logo.png" alt="イメージ"></a>そんなときの対処です。
まずGTMの変数を準備します。変数のタイプはカスタムJavaScriptにしてください。

function(){
var isAnchor = false;
var $element = jQuery({{Click Element}});
// 計測対象の要素(クラス名「gtm_link」の要素 or その子要素)か調べる
while (!isAnchor ) {
if ($element.length) {
if ($element[0].tagName =="A") {
isAnchor = true;
break;
} else {
// クラス名が見つからない場合は親要素を取得
$element = $element.parent();
}
} else {
// 親要素がなくなったら検索終了
break;
}
}
return isAnchor ;
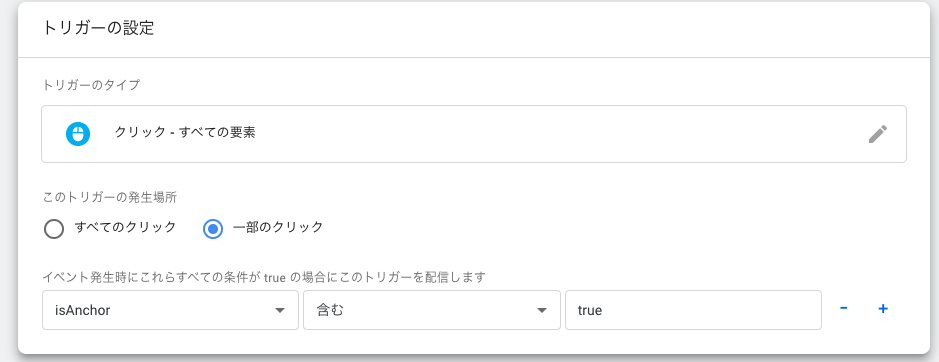
}次にトリガーの設定をします。トリガーのタイプは「クリック-すべての要素」にしてください。

イベント発生の条件に先程作った変数を入れて、「trueを含む」にすれば設定完了です。
ここの条件を追加すれば発火条件を絞ることができます。
あとはタグにトリガーをセットすれば完成です。
LPでマイクロコンバージョンを設定が必要になったときにハマったので記録しておきます。







ディスカッション
コメント一覧
まだ、コメントがありません