【GAS】スプレッドシートのデータを取得する簡単なWeb APIを作成する
JavaScriptでスプレッドシートのデータを取得できるようにします。JavaScript側でシートの選択と範囲の指定をできるようにしました。
GASでWeb APIを公開する
スクリプト作成
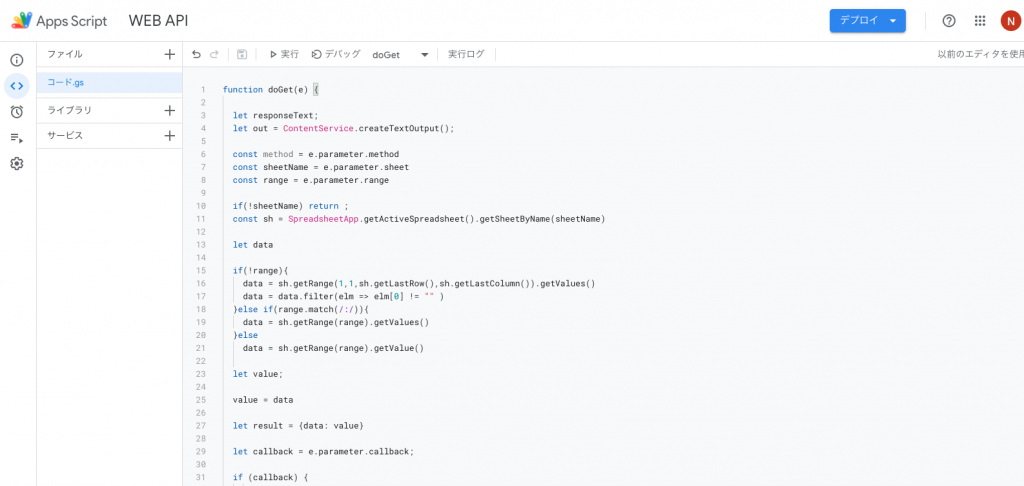
スプレッドシートを開きスクリプトを作成します。

function doGet(e) {
let responseText;
let out = ContentService.createTextOutput();
const sheetName = e.parameter.sheet //シート名
const range = e.parameter.range //範囲
if(!sheetName) return ;
const sh = SpreadsheetApp.getActiveSpreadsheet().getSheetByName(sheetName)
let data
if(!range){
//範囲指定がなければすべてのデータを取得する
data = sh.getRange(1,1,sh.getLastRow(),sh.getLastColumn()).getValues()
//1列目にデータが無いデータは除外
data = data.filter(elm => elm[0] != "" )
}else if(range.match(/:/)){
data = sh.getRange(range).getValues()
}else
data = sh.getRange(range).getValue()
let value;
value = data
let result = {data: value}
let callback = e.parameter.callback;
if (callback) {
console.log(callback)
responseText = callback + "(" + JSON.stringify(result) + ")";
//Mime Typeをapplication/javascriptに設定
out.setMimeType(ContentService.MimeType.JAVASCRIPT);
} else {
responseText = JSON.stringify(result);
//Mime Typeをapplication/jsonに設定
out.setMimeType(ContentService.MimeType.JSON);
}
out.setContent(responseText);
return out;
}シート名と範囲を指定しデータを取得できるようにしています。
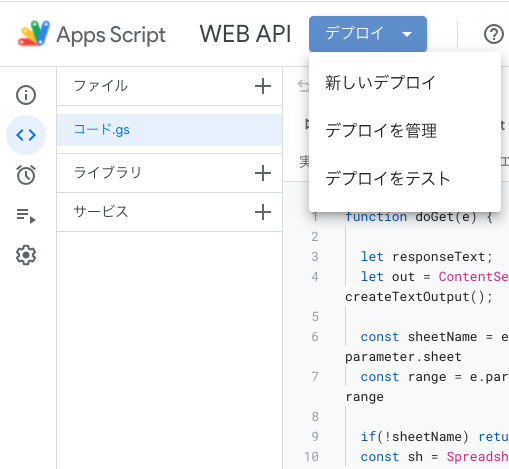
デプロイ
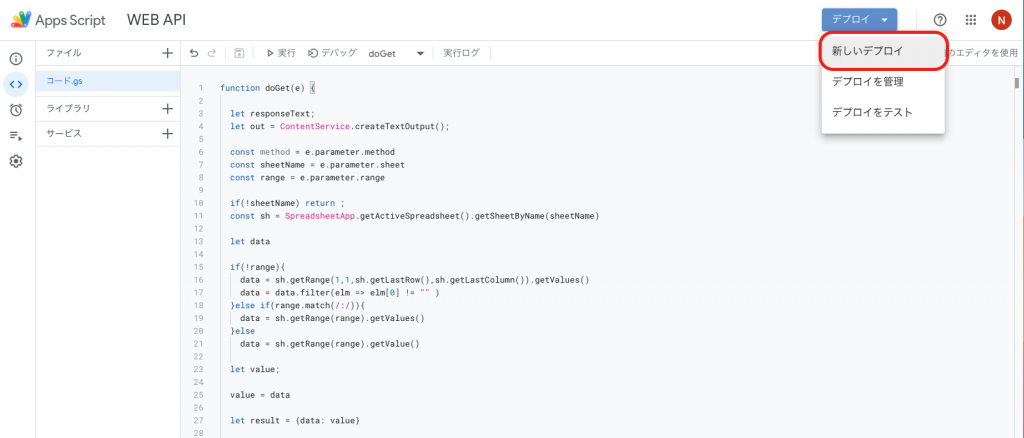
右上のデプロイボタンを押し新しいデプロイを選択します。

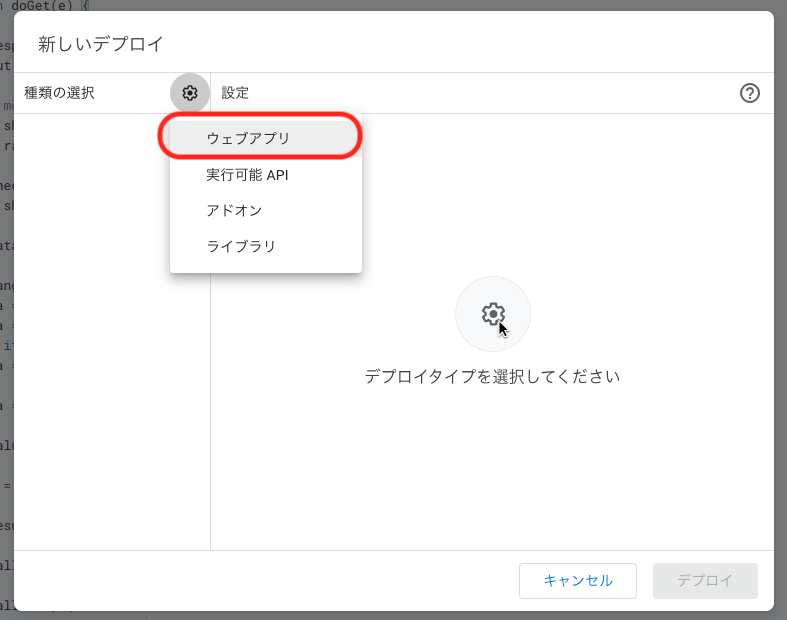
ウェブアプリを選択します。

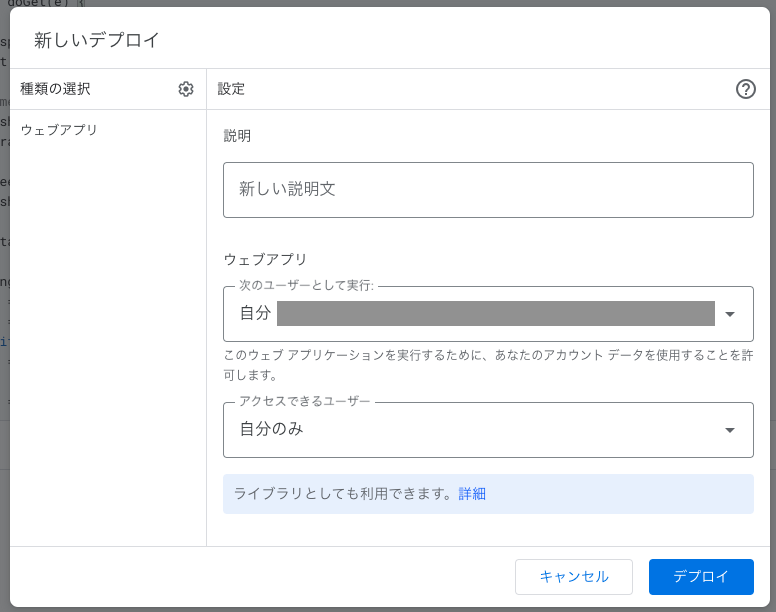
次のユーザーとして実行 は「自分」、アクセスできるユーザーは公開したい範囲を選択します。

「承認が必要です」と出るので承認します。

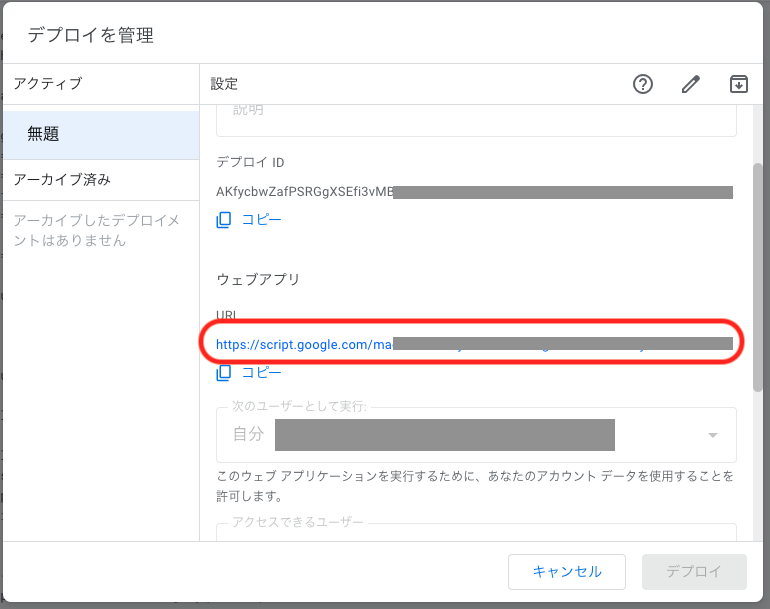
デプロイ、デプロイの管理で「ウェブアプリのURL」が確認できるのでメモしておきます。

これでWeb APIは完成です。
デプロイの詳しい方法はこちらから
HTMLとJavaScriptの準備
JavaScriptで動作試験をしたいのでHTMLも作成しておきます。なにもない白紙のページでJavaScriptだけ読み込んでいます。jQueryを使うのでCDNで読み込んでいます。
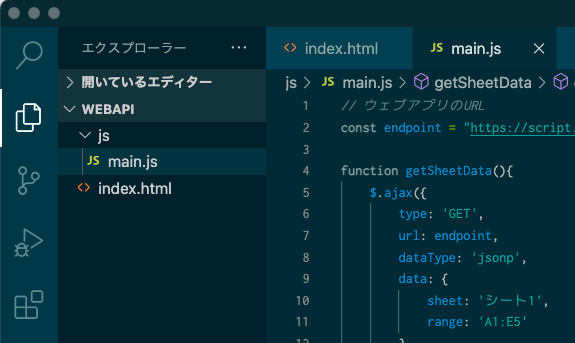
名前は「index.html」としておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Web APIテスト</title>
</head>
<body>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>つぎにJavascriptです。ウェブアプリのURLはさっきメモをしたURLにします。
// ウェブアプリのURL
const endpoint = "https://script.google.com/a/macros/cryptopie.co.jp/*********/exec";
function getSheetData(){
$.ajax({
type: 'GET',
url: endpoint,
dataType: 'jsonp',
data: {
sheet: 'シート1', //シート名指定
range: 'A1:E5' //範囲指定 指定がない場合はすべて読み込む
},
})
.done(function(out){
//受け取ったデータをここで処理する
console.log(out.data);
})
.fail(function() {
//エラー時の処理を書く
console.log('エラー');
})
}
//実行してみる
getSheetData()名前は「main.js」として「js」というフォルダに入れておきます。

実行してみる
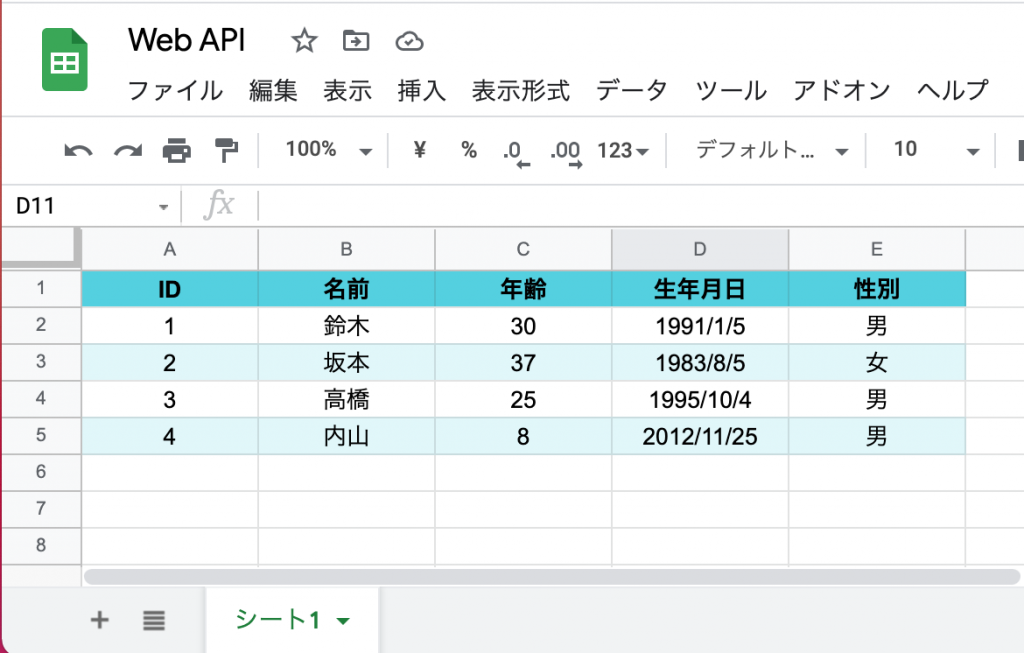
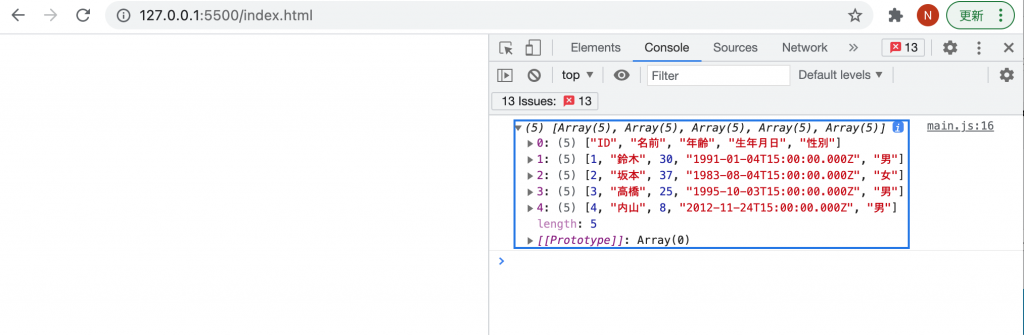
最初に作成したスプレッドシートにこんなデータを作成しました。

index.htmlをChromeで開いてみます。
真っ白い画面が表示されていると思いますので、右クリック→検証でデベロッパーツールを開き「Console」を選択するとデータが受信できていることが確認できます。

これで完成になります。セキュリティー対策をしていないので自己責任でお願いします。







ディスカッション
コメント一覧
まだ、コメントがありません